软件说明
本规范基于 3ds Max 与 Babylon.js 导出插件,其它三维软件设置以此类推。
单位设置
为实时程序建模时,必须将 3ds Max 的系统单位(而不是显示单位)设置为米。 

建模说明
命名规则
- 模型对象、组、虚拟物体可以使用中文名称;
- 不要使用空格和特殊字符、标点符号。如果需要分隔多个单词,可以使用下划线“_”或“-”;
- 在同一个 GLB 模型中不要有重名对象,如有重名对象 Babylon.js 会自动加上序号。
模型尺寸
如果已经将系统单位设置为米,建模时模型最好跟现实世界尺寸相符,以便在加入一个场景时具备统一大小标准。
模型格式
在导出前,将模型转化为可编辑多边形(Editable Poly)形式,或附加编辑多边形(Edit Poly)修改器;需要确保模型有UV坐标。
注意事项
避免物体缩放和非均匀缩放 针对物体整体的缩放操作,尤其是非均匀缩放会使编辑关节时单位不统一,给关节编辑工作带来麻烦;且非均匀缩放过的物体会干扰孩子物体的动画效果,所以无论是在实时程序,还是非实时渲染中的建模缩放都应缩放 Edit Poly 的子元素(点/线/面/体)。

 如上两图所示,对父物体Box002应用了非均匀缩放;则在旋转子物体Box001时,它发生了形变,不再是长方体了。
如上两图所示,对父物体Box002应用了非均匀缩放;则在旋转子物体Box001时,它发生了形变,不再是长方体了。 
 应该采用子元素缩放的形式来改变物体的形状。这样就不会影响它的孩子物体的变换了。
应该采用子元素缩放的形式来改变物体的形状。这样就不会影响它的孩子物体的变换了。
模型结构一致性 在建模初始就应谨慎规划模型的各部件、材质命名,以及父子关系层级结构;在模型修改过程中尽量保证命名、父子关系结构、模型部件轴心位置和方向的一致性;否则在编辑器中相关的关节、材质、动画、音效等信息会失效,可能导致需要重新编辑。
性能优化
尽量减少模型多边形数量 创建基本几何物体如球体、圆柱、圆锥时,注意优化分段数,在表面光滑程度可接受的情况下,尽量减少分段数。如果一个表面为平面,则应只使用一个分段。  如上图,在一些较小零件、占据视野范围不大的部分,提倡采用较少的分段数。因为大分段数带来的平滑感差别并不大,但十分消耗性能。
如上图,在一些较小零件、占据视野范围不大的部分,提倡采用较少的分段数。因为大分段数带来的平滑感差别并不大,但十分消耗性能。  而上图中,对于平的表面,如果做成右边的形式只会带来性能损耗。
而上图中,对于平的表面,如果做成右边的形式只会带来性能损耗。
尽量删除物体内部永远不可见的面。制作需要大量复制的物体时,尤其要注意控制多边形数量。尽量减少零碎物体个数
尽量合并不需要动画的细碎物体,使用Attach(附加)将其合并。  如上图所示,细碎零件过多,会影响实时程序效率,需要按下图方式合并网格:
如上图所示,细碎零件过多,会影响实时程序效率,需要按下图方式合并网格:
单物体内多边形不能太多 在 Max 中,尽量保证单个模型的多边形数量少于1,000,000(100万)三角面,否则可能导致编辑器运行卡顿。
材质说明
命名规则
- 材质创建后必须给一个有明确意义的名称(例如树木/玻璃/金属),以便于在编辑器材质列表中选择;材质可以用中文命名;
- 不同的材质严禁重名。同一类型的材质可以通过加编号或使用位置区分,例如树木01,玻璃窗户02,玻璃隔断03等;
- 注意尽量保证在同一个模型前后版本时材质命名的一致性。
材质类型
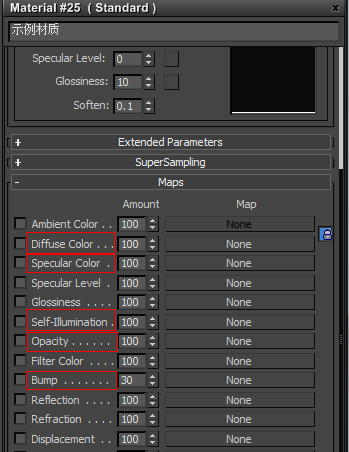
用于 Babylon.js 导出的模型,可使用 3ds Max 标准材质或物理材质。 标准材质支持的纹理类型: 物理材质支持的纹理类型:
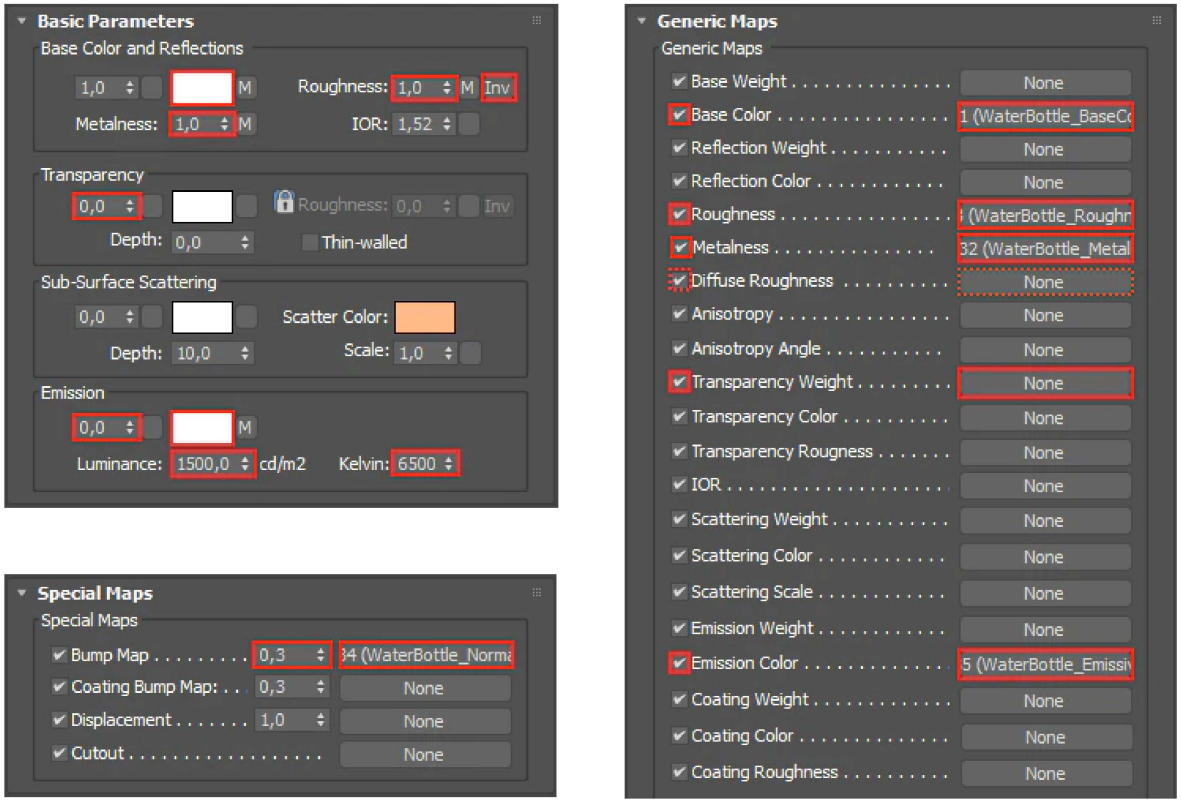
物理材质支持的纹理类型:
纹理格式
Babylon.js 支持的纹理格式为 jpg 和 png,另外也支bmp、gif、tga、tif、dds格式,但这些格式会被自动转换为 jpg 和 png。纹理可以为中文名,但不要有特殊符号或空格。
纹理尺寸
纹理尺寸宽和高最好是2的整数次幂,例如1024x1024或1024x512等。
注意事项
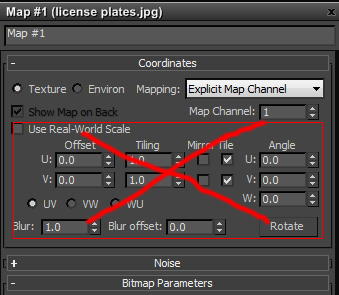
不要在材质的纹理属性中修改纹理坐标重复次数等;应该在模型的 UVW Map 或 Unwrap UVW 修改器中修改。  不要修改材质面板里这些参数
不要修改材质面板里这些参数
性能优化
由于纹理是占用显存最多的资源,所以对纹理的优化非常重要。以下是纹理优化的一些参考:
- 根据要贴图的模型的尺寸,尽量减小纹理尺寸。模型中尺寸小的部件用小尺寸纹理。一般情况下贴图大小不要超过2048x2048。
- 尽量使用可重复的小尺寸无缝纹理来表现表面上比较均匀一致的纹路。
- 对于中、低细节级的模型,尽量将模型的同一类材质的纹理合并为单张纹理,减小模型整体使用的纹理数量和子材质数量。这样十分有利于渲染效率的提升。注意在排布UV坐标时尽量减小空隙,充分利用纹理像素。
- 对于建筑来说,一栋普通的楼房材质数量最好不要超过30个,对于一片小区来说,由于很多材质都可以重复使用,总材质数最好不要超过100个。对于整个场景,总材质数量最好不要超过200个。
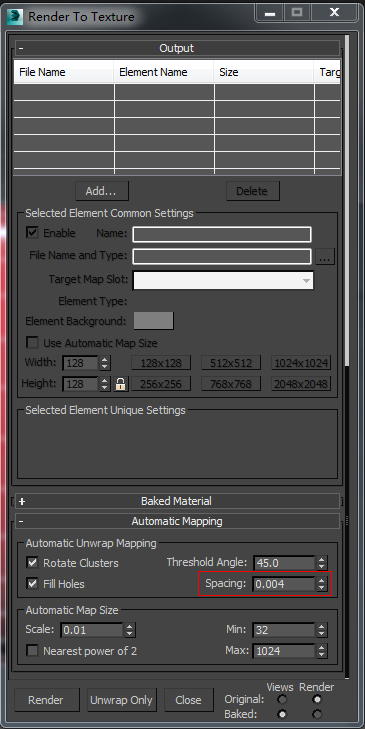
- 如果使用 3ds Max 自动展开 UV 烘焙纹理,则需要注意调整 UV 分片间隙以达到纹理有效面积的最大化。
 如上图所示,自动展开 UV 时的间隔参数。此参数为间隔距离占整个纹理的百分比。如果纹理尺寸是1024x1024,则按照图中所示设置,间隔距离像素数=1024x0.004=4.096像素 下表为一些纹理尺寸的间隔设置标准数值:
如上图所示,自动展开 UV 时的间隔参数。此参数为间隔距离占整个纹理的百分比。如果纹理尺寸是1024x1024,则按照图中所示设置,间隔距离像素数=1024x0.004=4.096像素 下表为一些纹理尺寸的间隔设置标准数值:
| 纹理边长 | 间隔距离参数 |
|---|---|
| 4096 | 0.001 |
| 2048 | 0.002 |
| 1024 | 0.004 |
| 512 | 0.008 |
导出说明
在 3ds Max 中使用 Babylon.js 插件导出模型,安装完 Babylon.js 插件后在工具栏会出现相应按钮(注意需要MAX版本2015以上)。 
点击出现如下窗口,在其中进行导出设置。  按如图所示设置,在“Output format”中选择 glb 格式,在“Model path”后面选择导出路径。 如果需要导出隐藏文件请勾选“Export hidden objects”;如果需要仅导出选中对象,请勾选“Export only selected”;其它选项请参考上图。 最后点击“Export”导出 glb 格式模型。 导出glb格式模型可以为中文名称,但不要有特殊字符或空格。
按如图所示设置,在“Output format”中选择 glb 格式,在“Model path”后面选择导出路径。 如果需要导出隐藏文件请勾选“Export hidden objects”;如果需要仅导出选中对象,请勾选“Export only selected”;其它选项请参考上图。 最后点击“Export”导出 glb 格式模型。 导出glb格式模型可以为中文名称,但不要有特殊字符或空格。
电脑性能优化建议
如果您使用的是PC,请使用型号为NVIDIA GTX 1660同级别或以上级别的独立显卡。
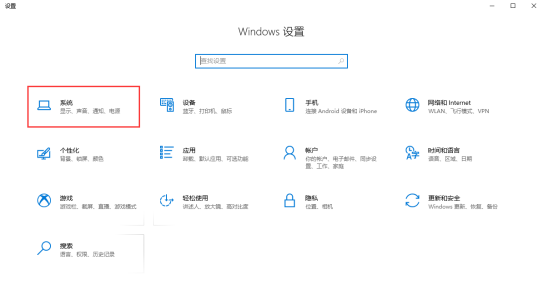
如果您使用的是有独立显卡的笔记本电脑,请进行如下设置:  进入“Windows设置”,选择“系统”项
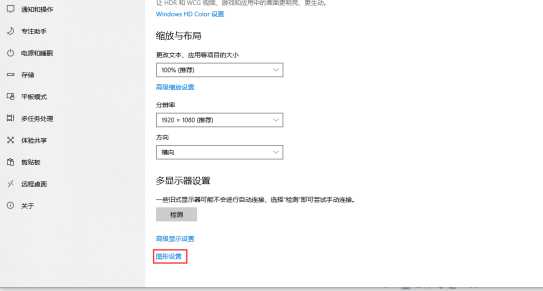
进入“Windows设置”,选择“系统”项  在“显示”里面找到“图形设置”进行性能首选项设置
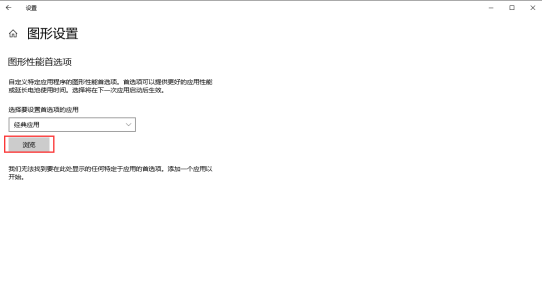
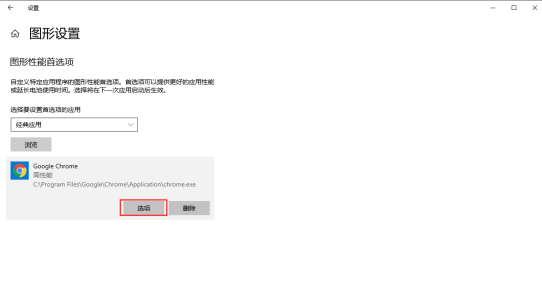
在“显示”里面找到“图形设置”进行性能首选项设置  点击“浏览”
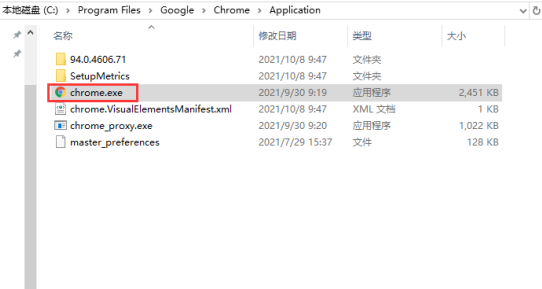
点击“浏览”  选择谷歌浏览器的应用程序即安装位置,并添加
选择谷歌浏览器的应用程序即安装位置,并添加  添加完成后,点击“选项”
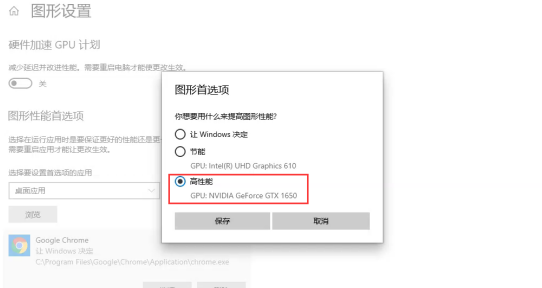
添加完成后,点击“选项”  在图形规格中选择“高性能”,并保存。
在图形规格中选择“高性能”,并保存。
KH
2023年12月7日 周四
- 色彩空间映射问题(ouputEncoding改为sRGB✔)
- 色调映射问题(toneMappingExposure曝光强度调大✔)
- 玻璃材质(1和2解决它自然解决了✔)
- 模型尺寸比例和相机范围问题(已做自动适配✔) a)3dsmax导出fbx时要记得勾选单位
2023年12月8日 周五
- 给同版本同渲染引擎three.js-r129的查看器给UI使用(✔)
- 将three.js-r129根目录发布为web服务
- Win7只能用IIS作为web服务器(要勾选在控制面板-功能-勾选1.WAS 2.IIS)
- Win10 安装Simple Web Server.exe
- 要改host文件 three.XXXX.com localhost , 绕过IT不能上传文件到浏览器的非公司域名的限制
- 访问three.XXXX.com/editor即可
- 将three.js-r129根目录发布为web服务
- 机柜网孔贴图全黑(UI重出模型)
- 物理材质2018 贴图是白透黑不透
- 标准材质2014 贴图是黑透白不透
- 材质-Babylon Attributes-
Opacity/Transparency Mode选cutoff, 贴图的AlphaSource选RGB Intensity
- 模型定位偏移问题(UI重出模型)
- 偶发性贴图丢失问题(UI重出模型)
- 一个机柜 上面的几个仪表有贴图但看不见, 颜色(漫反射)调白就看见了
- 微模块门20寸屏贴图丢失, 3dsmax统一在通道1, 如果在通道2的就会错乱看不见
2023年12月9日 周六
- 模型导入导出时的分组和合并问题( UI复现问题)
- 导出前检查, 不要打组, 所有物体放在根级别即可
2023年12月22日 周五(人在深圳了)
问题:
- Babylon的导出插件的
Scale Factor设置了会自动生成Root节点, 造成导进系统后变成是一体的(选中了Root而不是选中某个物体)
- Babylon的导出插件的
解决:
- 3dsmax 单位设置 从 米 改成 毫米
- 模型放大1000倍
- 不要设置
Scale Factor, 导出
环境为什么没有反应在玻璃上了
- 在three编辑器看是物理材质且 粗糙度接近0 且 透射接近1 才有玻璃的样子
- 在three编辑器看是标准材质且 粗糙度接近0 且 金属度接近1 才有玻璃的样子